Applitools Preflight
Easily author, execute, and maintain tests without writing code
Applitools Preflight makes it simple for users of any skill level to create powerful automated tests that can validate even the most complex scenarios – all in just seconds.
A revolutionary test recorder
With Preflight, you create tests by using your product – we’ll record all the elements and interactions that happen along the way so that you can easily replay it on different browsers and screen sizes.
A Reliable Recorder
Our recorder is optimized for any website, ensuring reliable and accurate results with every recording session.
Less Test Flakiness
Say goodbye to endless debugging and tuning. With Preflight, your recordings will work seamlessly on the first run, every time.
Text & Visual Assertions
Preflight offers two checkpoint options, text and visual, for comprehensive and thorough testing.

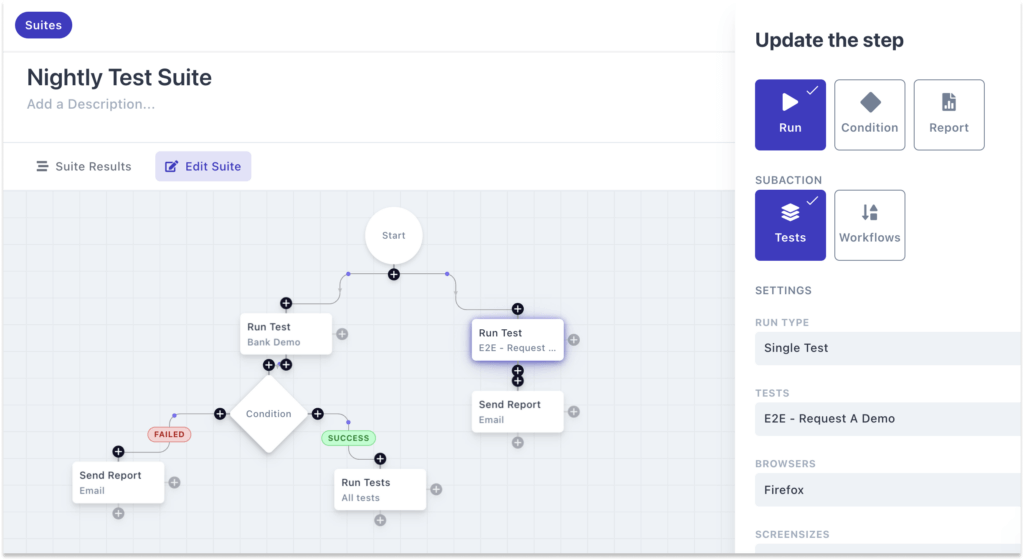
User friendly test orchestration
Preflight Test Suites and Workflows make it easy to orchestrate their test strategy from a single platform. Tests can be execute on demand, scheduled, or triggered via CI/CD.
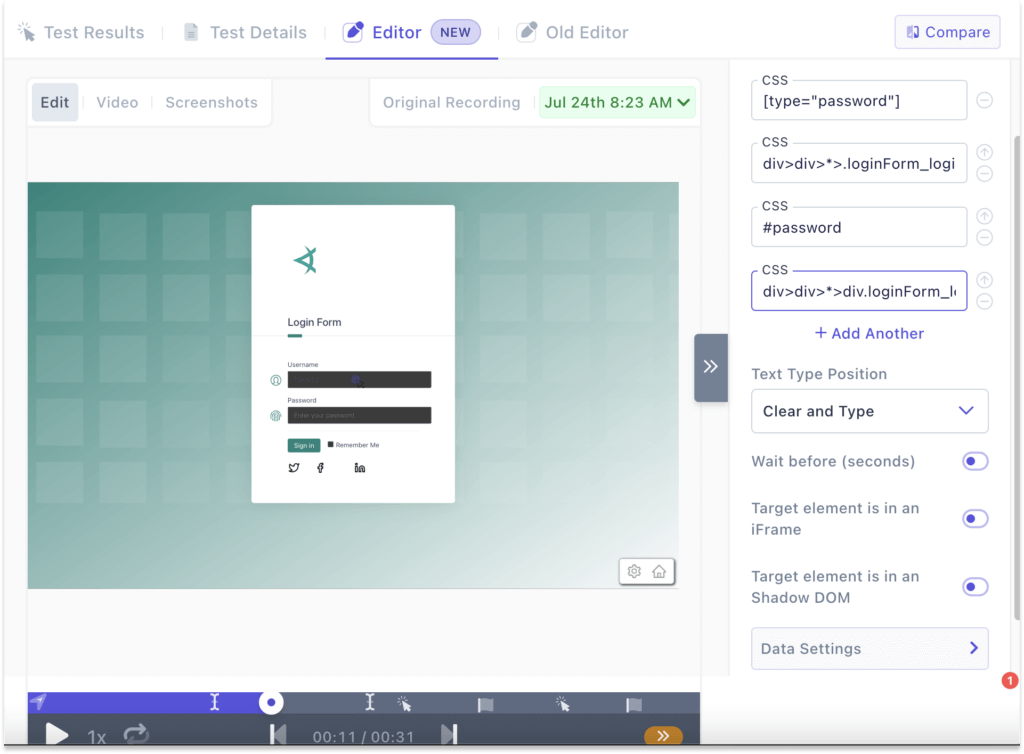
Live Test Replay makes debugging & maintenance hassle-free
With Preflight, you create tests by using your product – we’ll record all the elements and interactions that happen along the way so that you can easily replay it on different browsers and screen sizes.


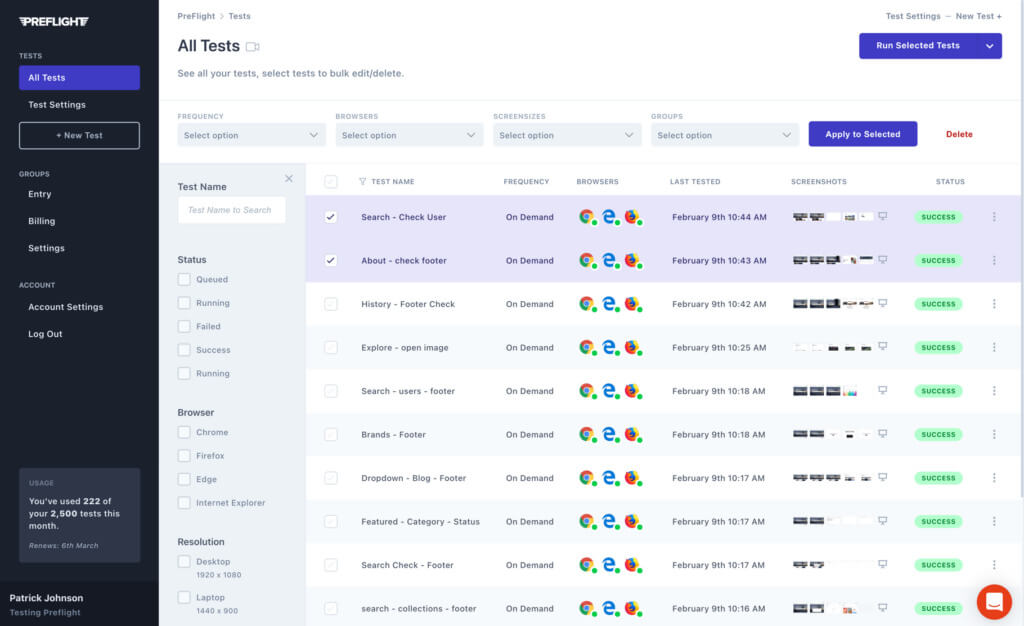
Manage and run tests in our app
Group tests and run them, schedule them, run tests on different environments and accross your development infrastructure.
See the status of your tests, diagnose test failures see high resolution screenshots and edit tests with ease.
An all-in-one platform for teams of any skill level
Self-Healing Locators
Self-Heal tests that fail due to missing or changed locators will pass using Visual AI.
Data generation
Generate synthetic data on the fly like names, addresses, and more to make scenarios realistic
Visual testing
Add visual assertions on Images, Charts, or other aspects of your UI that are important to your brand
Test Scheduling
Schedule tests to run during set intervals so you can continuously monitor your apps experience
Email Verification
Whether it’s for sign-up verification or inviting a user, Preflight’s email testing capabilities ensure that your emails are working as intended
PDF Testing
Test PDFs and other documents during your end-to-end tests